前言
我看网上都是用TFT_eSPI做的,这个库在新版本不兼容我的板子,会一直重启,于是使用了U8g2的库实现显示中文。我看网上也没人写教程,自己写一个吧。
本篇教程默认你已经点亮过你的7735屏幕了,这一步还没做到的请移步我的b站视频(还在做)参考。
准备清单
以esp32 c3为例
- arduino软件
- esp32 c3
- st7735屏幕
需要额外安装的库
- esp32(开发板)
- Adafruit_GFX.h
- Adafruit_ST7735.h
- U8g2_for_Adafruit_GFX.h
代码分块解释一下,最后有完整代码
头文件引用
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#include <U8g2_for_Adafruit_GFX.h>定义屏幕管脚,根据自己屏幕连接情况修改
#define TFT_CS 1
#define TFT_DC 2 // 也有的叫RS
#define TFT_RST 0 屏幕的数据和时钟管脚请在pins_arduino.h文件里改好,以实现硬件spi,刷新速度更快;参考在Arduino环境下设置ESP32的i2c/spi接口
ps:数据管脚有的叫MOSI或SDA,时钟管脚为SCLK或SCL。
初始化屏幕和u8g2库
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
U8G2_FOR_ADAFRUIT_GFX u8g2_for_adafruit_gfx;step函数中
tft.initR(INITR_BLACKTAB); // 屏幕类型,下文有解释
tft.setRotation(0);//屏幕旋转角度
tft.fillScreen(ST77XX_BLUE);//填充的背景色
u8g2_for_adafruit_gfx.begin(tft);//U8g2库初始化以上代码是必须的
屏幕类型参数:
1.8“屏幕:
tft.initR(INITR_BLACKTAB);1.44”屏幕:
tft.initR(INITR_144GREENTAB);0.96" 180x60屏幕:
tft.initR(INITR_MINI160x80);输出中文
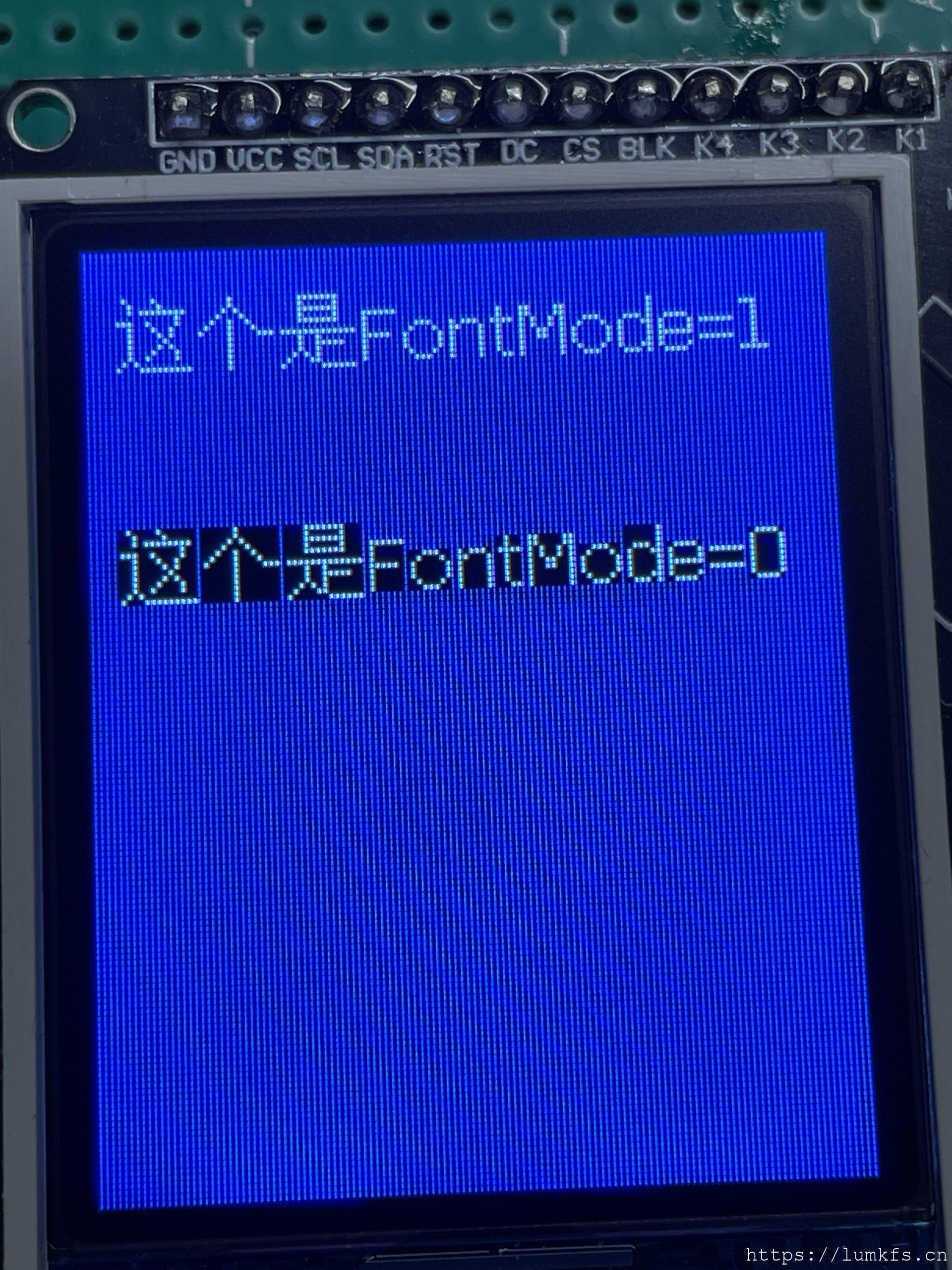
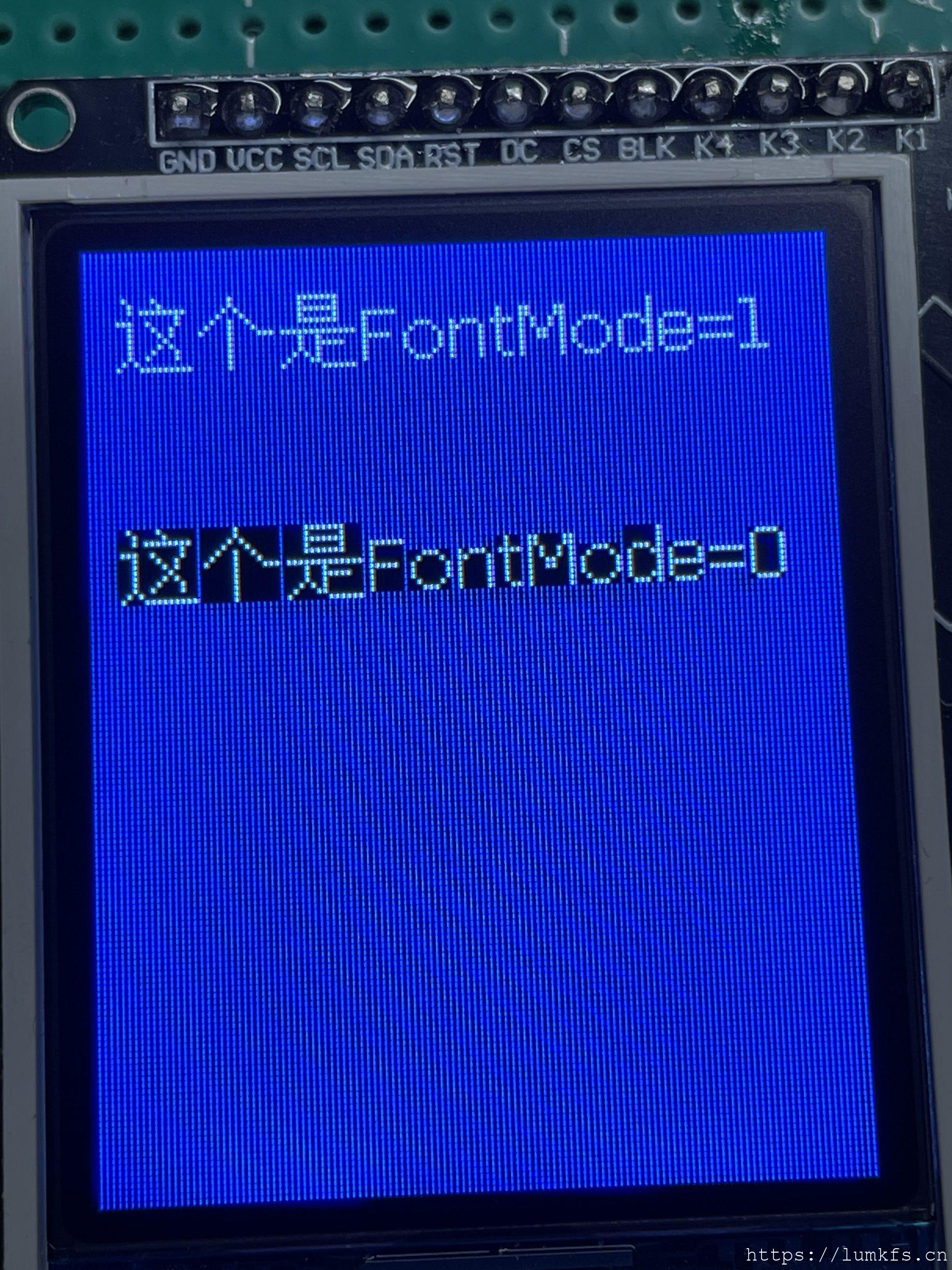
u8g2_for_adafruit_gfx.setFontMode(0); // 透明背景设置,下文有效果演示
u8g2_for_adafruit_gfx.setFontDirection(0); // 从左到右(默认)
u8g2_for_adafruit_gfx.setForegroundColor(ST77XX_WHITE); // 设置文本颜色
u8g2_for_adafruit_gfx.setFont(u8g2_font_wqy14_t_gb2312 ); // 设置字体,其他字体:https://github.com/olikraus/u8g2/wiki/fntlistall
u8g2_for_adafruit_gfx.setCursor(20, 20); // 设置文字开始坐标
u8g2_for_adafruit_gfx.print("世界,你好"); //标准的Hello WorldFontMode演示:

自带的其他中文字体:
- u8g2_font_wqy12_t_chinese1
- u8g2_font_wqy12_t_gb2312b
- u8g2_font_wqy14_t_chinese1
- u8g2_font_wqy14_t_gb2312b
- u8g2_font_wqy16_t_chinese1
- u8g2_font_wqy16_t_gb2312b
完整代码
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#include <U8g2_for_Adafruit_GFX.h>
#define TFT_CS 1
#define TFT_DC 2
#define TFT_RST 0
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
U8G2_FOR_ADAFRUIT_GFX u8g2_for_adafruit_gfx;
void setup(void)
{
tft.initR(INITR_BLACKTAB);
tft.setRotation(0);
tft.fillScreen(ST77XX_BLUE);
u8g2_for_adafruit_gfx.begin(tft);
}
void loop()
{
u8g2_for_adafruit_gfx.setFontMode(1);
u8g2_for_adafruit_gfx.setFontDirection(0);
u8g2_for_adafruit_gfx.setForegroundColor(ST77XX_WHITE);
u8g2_for_adafruit_gfx.setFont(u8g2_font_wqy14_t_gb2312;
u8g2_for_adafruit_gfx.setCursor(20, 20);
u8g2_for_adafruit_gfx.print("世界,你好");
delay(1000);
}
总结
u8g2的库使用起来非常方便,省去了取模的功夫;屏幕驱动使用的还是adafruit的库,兼容性会更好。
以及,有什么错误和问题可以留言或者邮我personal@lumkfs.cn,我看到了会即使修改的~



请允许我确认一下,示例完整代码第26行{u8g2_for_adafruit_gfx.setFont(u8g2_font_wqy14_t_gb2312;}是忘了加后括号吗?
是的是的,估计是粘贴过来的时候误删了